|
 |
 |
|
Web Design Blog - Web DesignDi seguito gli interventi pubblicati in questa sezione, in ordine cronologico.
apr06mar Impianti Fotovoltaici
Di Admin (del 06/04/2010 alle 10:51:55, in Web Design , letto 1842 volte)
Di davide (del 19/03/2010 alle 16:21:18, in Web Design, letto 3594 volte)
Oggi vi proponiamo i massimi esponenti del design minimal on the web. Una raccolta di 40 siti web minimal, 20 esempi di temi per wordpress minimal e 40 Font minimal, in un post in formato minimal :) Che ne pensate?
Di Admin (del 16/03/2010 alle 18:09:48, in Web Design , letto 1946 volte)
Di davide (del 12/03/2010 alle 20:20:24, in Web Design, letto 5502 volte)
Vi proponiamo oggi gallerie di immagini per i vostri siti web in flash completamente gratuite.
1. Gallery One – All Photos
Flash: CS4 | Action Script: AS3 | Supporto XML: Si | Sonoro: Si| Anteprima
2. Motion Gallery
Flash: CS4 | Action Script: AS3 | Supporto XML: Si | Sonoro: Si | Anteprima
3. Multiple Photo Galleries
Flash: CS3 | Action Script: AS2 | Supporto XML: Si | Sonoro: No | Anteprima
4. Thumbnail Carousel
Flash: CS4 | Action Script: AS3 | Supporto XML: Si | Sonoro: No | Anteprima
5. Aires Photo Gallery V3
Flash: CS4 | Action Script: AS3 | Supporto XML: Si | Sonoro: No | Anteprima
6. Circular Photo Gallery
Flash: CS4 | Action Script: AS3 | Supporto XML: Si | Sonoro: No | Anteprima
7. Fisheye Photo Gallery
Flash: CS4 | Action Script: AS3 | Supporto XML: Si | Sonoro: No | Anteprima
8. 3D Grid photo Gallery
Flash: CS4 | Action Script: AS3 | Supporto XML: Si | Sonoro: No | Anteprima
9. Spread Photo Galler
Flash: CS4 | Action Script: AS3 | Supporto XML: No | Sonoro: si | Anteprima
10. Flash Photo Grid
Via | Flashmo.com
Di Admin (del 01/03/2010 alle 09:24:08, in Web Design , letto 1178 volte)
Con gli stili CSS3 si può rendere più semplice e veloce per creare un sito web, non solo, possiamo creare siti molto meglio di quanto avessimo mai potuto prima con gli stili CSS. Ecco alcuni esempi di come CSS3 forniti da http://inspectelement.com/:
Effetto PolaroidVisualizza la demoCSS3 e ButtonsVisualizza la demoAnimazione su DVDVisualizza la demoUn libro 3DVisualizza la demoCosa ne pensate?
Di Admin (del 27/02/2010 alle 10:04:00, in Web Design , letto 2892 volte)
Tre semplici mosse: - Aprire Google Maps e posizionare il marcatore dell’azienda al centro della pagina nella barra degli indirizzi e premere Invio.
Di Admin (del 27/02/2010 alle 09:15:12, in Web Design , letto 1356 volte)
Web Designers di tutto il mondo iniziate ad usare gli stili CSS3, per tanti motivi che ben conoscete. Ad esempio i selettori che individuano gli elementi di una pagina ed applicano lo stile all'elemento individuato. Con gli stili CSS3 possiamo approfondire e modificare anche altri elementi nella pagina, gli stili CSS3 portano ancora più opzioni per gli elementi selezionati. I progettisti web e gli sviluppatori web potranno implementare modelli molto più semplici e più velocemente di prima. Ad esempio come si modifica una lista <ul> in modo da rappresentare gli item <li> in stile alternato? Approfondiamo l'argomento qui: http://inspectelement.com/ feb26ven Club La Vela - Torre del Greco
Di Admin (del 26/02/2010 alle 18:10:30, in Web Design , letto 4831 volte)
Club La Vela, l’alta qualità dei servizi e l’estrema professionalità nel lavoro, permette di soddisfare una clientela esigente organizzando eventi di grande impatto. Visita il sito: Club La Vela
Di Admin (del 05/02/2010 alle 10:54:07, in Web Design , letto 1358 volte)
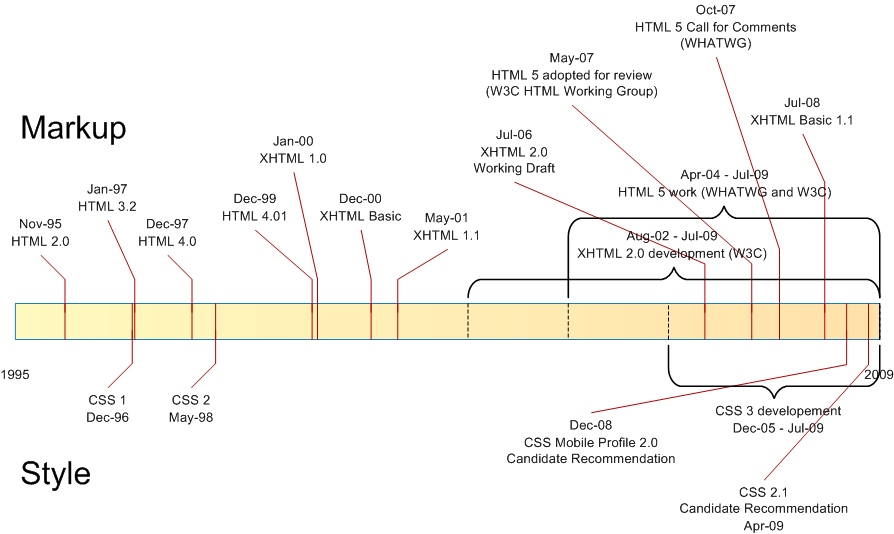
Chi usa Google Analitycs può trovare utile questo articolo Google Analytics Counter. Webresourcesdepot ci propone uno script che permette finalmente di visualizzare un contatore direttamente da Google Analitycs. dic28lun Css timeline
Di Admin (del 28/12/2009 alle 09:57:45, in Web Design , letto 2473 volte)
Pagine:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41
Metatag
|
Suggerimenti...Questi links sono stati selezionati per voi e indicizzati da Google Adsense. Risorse per Web DesignersIn questa sezione risorse per web designers, trends, news, e tecniche ricercate in tutto il web. NewsletterIscriviti a questa newsletter gratis e riceverai tutte le notizie più importanti sul Web Design! SEO Links
BlogsGli interventi più cliccati
Ultimi commenti: 07/05/2012 alle 13:48:56Di gil 29/04/2012 alle 16:19:53Di antonio 29/12/2011 alle 11:04:33Di Francesco 04/11/2011 alle 16:52:13Di siti internet 25/10/2011 alle 17:01:21Di Rosa 03/10/2011 alle 00:01:14Di Siti Internet Online 05/09/2011 alle 10:21:01Di AntonioMecca 16/06/2011 alle 12:25:06Di AGCube 06/06/2011 alle 12:53:40Di mrsantino71 05/06/2011 alle 21:27:48Di tatiana 19/05/2011 alle 15:34:33Di mariello 14/05/2011 alle 12:16:15Di Helmut Holzenbein 12/05/2011 alle 10:42:17Di Uniroma.tv 11/05/2011 alle 16:19:33Di francesco 10/05/2011 alle 15:20:41Di Mariella 20/04/2011 alle 19:26:52Di AG Cube 18/04/2011 alle 18:47:47Di paola 22/03/2011 alle 14:07:44Di silvia 16/03/2011 alle 17:55:17Di Hosting Wordpress 04/03/2011 alle 17:19:17Di j4ck86 Web Design GalleryLe fotografie più cliccate
Classifica articoli
(42374 - 0) Pligg: Il CMS per ...
(29925 - 4) Cambiare la passwo...
(25260 - 19) Joomla Templates...
(23375 - 16) Classifica mondial...
(20960 - 2) Flash Gallery e Xm...
(20064 - 4) Tutti i programmi ...
(20041 - 57) Ci stanno ammazzan...
(16100 - 11) I risultati eletto...
(15449 - 3) DI FIORE Fotografi...
(14910 - 6) Un libro da sfogli...
(14511 - 4) Siti Sicuri Per Ac...
(14226 - 0) Convertire un data...
(13572 - 0) "Napoli porno, un ...
(13214 - 8) Film streaming in ...
(12794 - 5) Facebook chat emot...
(11515 - 7) Scaricare video d...
(11469 - 3) Ubi Internet Banki...
(10898 - 15) L'uomo è la creatu...
(10538 - 0) Ottimo Filemanager...
(10386 - 6) Facebook e TouchGr...
|
Creare con passione, inventare nel segno dell'esperienza decennale, offrire il miglior design al vostro sito-web per renderlo sorprendente durante la navigazione, accattivante, semplice ed efficace in ogni suo aspetto... Ads hereContattaci se sei interessato a fare pubblicità su questo sito. Perchè fare pubblicità qui? Leggi Top 10 AwardsSondaggiWeb Design InspirationsGet the Flash Player to see this rotator.
Top 10 users
19/07/2025 @ 02:43:56
pagina caricata in 0,165 sec. IP address: 216.73.216.210 Seguici suimaginepaolo in: Web Design EN Web Design EN Web Design FR Web Design FR Web Design HI Web Design HI Diseño Web ES Diseño Web ES Web Design DE Web Design DE Web Design CN Web Design CN |
|

 (p)Link
(p)Link Commenti
Commenti Storico
Storico Stampa
Stampa